SEO Best Practices For Web Designers & Developers
SEO During the Proposal Phase
Your new client has asked you to build a website that brings them more traffic and sales, which means it needs to be optimized for search engines. In other words, you need an SEO process built into the proposal! Discussing this with the client can be tricky because although they usually know they need SEO, they don’t necessarily expect you to be the service provider.
It helps to let your website do some of the talking here by adding SEO to your design and development services page. This allows you to spell out what and how you do it. Technical terms like “on-page SEO,” “mobile-friendly design,” etc., are OK to use there but clearly define each in layperson’s terms and briefly explain where each lives in the design/development process.
Ideas for describing benefits to your clients on your webpage:
- Content that’s easy for humans to read and optimized for Google and AI bots to understand and rank
- Web design that’s responsive and looks great on all devices
- Web pages that load in three seconds or less for optimized user experiences.
- Tightened-up security to keep your and your visitors’ business data private
- Custom-built user journeys that turn visitors into customers
Your goal is to onboard them with buy-in for SEO upfront and perhaps even ongoing maintenance and support afterward. To do that, you must sell them on SEO benefits without confusing them with the technicalities. Once you have buy-in from the client, follow these processes:
SEO During the Planning Phase
Review existing assets
Request all the assets your clients want to use on their new site ASAP so you can determine their quality. Review all logo files, image files, and existing copy and determine whether updates or new files are needed, and include that in your project scope.
Establish Early Guidelines
An outdated site with weak copy or confusing navigation will cause high bounce rates. If users bounce too often, it kills the site’s chances of ranking high in Google. So create content and design in tandem, rather than one or the other first. If the design and content teams are isolated, you risk complications or disagreements on style and layout. Establish guidelines from the beginning with wireframing and get all stakeholders on the same page early. This may slow things down initially, but will save you much time and frustration in the project’s later stages!
Also, working with a copywriter and an SEO specialist early on is crucial as you uncover needed updates, plan for keyword research and fill content gaps.
Wireframe
Share your wireframe with the copywriter and SEO specialist from the beginning so you can all work together from the get-go. Ideally, you want to choose a copywriter who understands optimizing for search and can work with the SEO specialist to:
- Create actionable messaging and CTAs
- Research keywords
- Map keywords to landing pages
- Naturally weave target keywords into the copy
- Write for user intent
- Create copy that has strong “readability” scores
- Create logical internal links
- Write meta titles, descriptions, and URL strings
- Write alt tags for images
Site Structure
Mapping out site structure ahead of time is important because it allows you to plan internal links, make sure everything is arranged logically, and avoid randomly adding pages outside your set structure. A content inventory is also beneficial at this stage so that everyone knows where things fall in the hierarchy. A solid site structure hierarchy may look like this:

- Category > Sub Category > Product > Article
- Category > Product > Article
See also: https://moz.com/learn/seo/internal-link
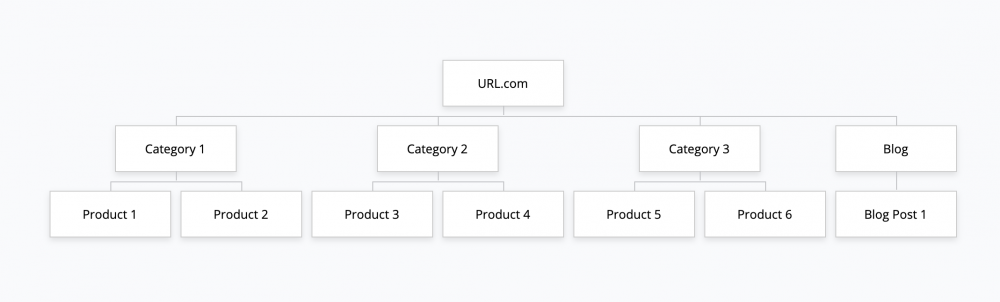
URL Structure
Your domain URLs (the links that lead searchers to your website) should include your keyword for each page and indicate the hierarchy between your pages while remaining as short as possible. A page on your website should not take more than three clicks to reach from your homepage. Here is an example of an optimized site structure—or “information architecture”:
 Moz—an excellent resource for everything SEO) says, “URL structure is important because it helps the search engines to understand relative importance and adds a helpful relevancy metric to the given page. It is also helpful from an anchor text perspective because people are likelier to link with the relevant word or phrase if the keywords are included in the URL.”
Moz—an excellent resource for everything SEO) says, “URL structure is important because it helps the search engines to understand relative importance and adds a helpful relevancy metric to the given page. It is also helpful from an anchor text perspective because people are likelier to link with the relevant word or phrase if the keywords are included in the URL.”
Site navigation
In addition to a great site and URL structure, your site should be easy for users (and Google) to navigate. The site menu should be located prominently at the top. Every page on the site should be linked. Avoid creating “orphaned pages”— pages that aren’t linked from any other pages on the site. If users can’t find a page by following links, search engines won’t be able to either. Again, a content inventory that captures all this information will be very handy while planning and building!
Map the Buyer’s Journey
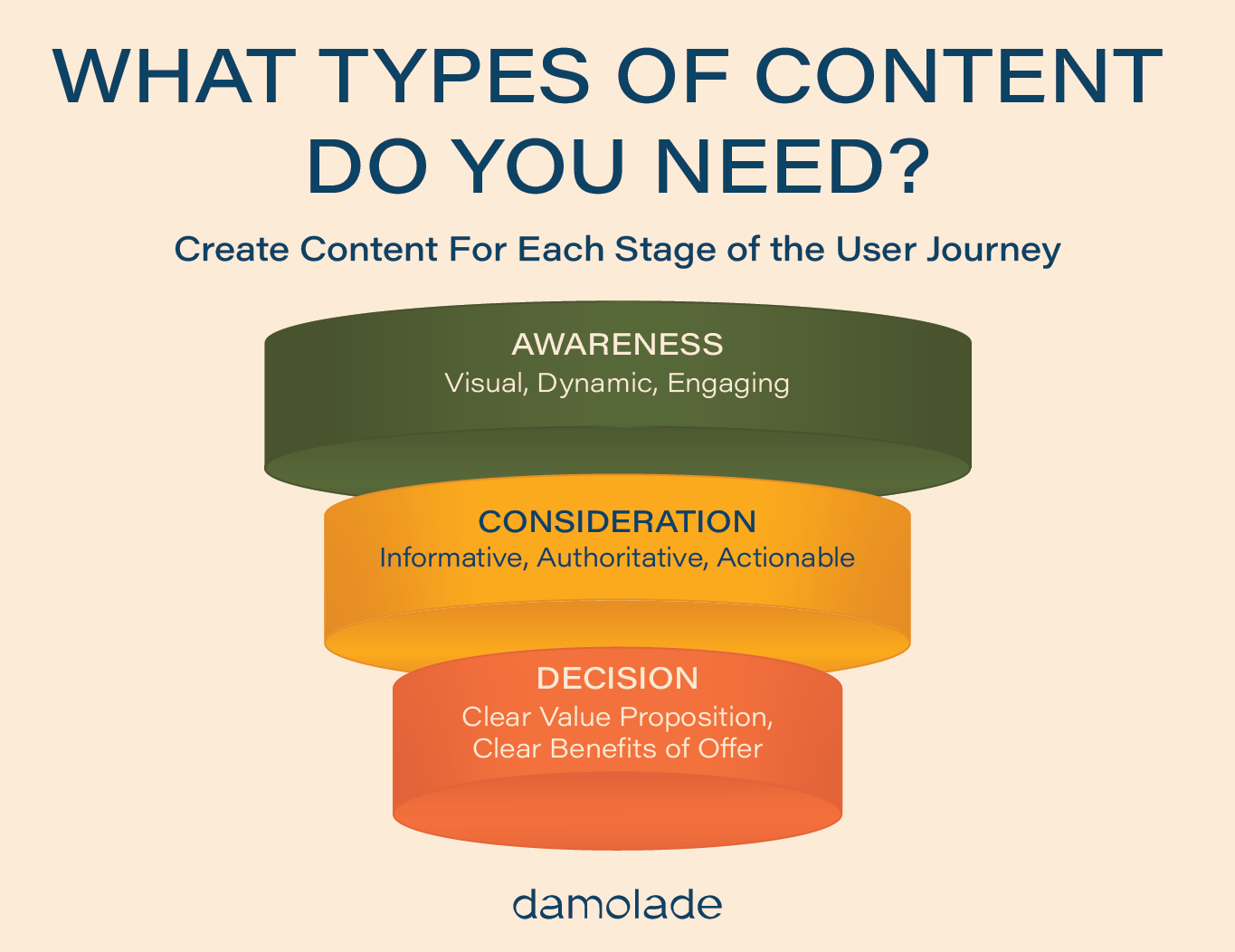
Many new users will come to your site from organic search, most likely from an informational-based query (especially in competitive niches). It’s a good idea to familiarize yourself with the questions being asked about your products and services so you can design and build landing pages and optimize metadata around those queries. Suppose you answer questions and solve problems for users in articles and blog posts. In that case, you’re more likely to draw them into your sales funnel by getting them to subscribe to your newsletter or convert them on products with later retargeting on social media.

SEO During Design & Development
On-Page SEO / Technical SEO
We’ve already touched on some aspects of on-page SEO. One of the most critical elements is keyword research using industry-standard tools such as SEMRush or Ahrefs, completed by an SEO Specialist. Don’t just pick random phrases for keywords—make sure you have data to back up what a page’s keyword should be! This will make or break your success with the rest of the SEO strategy!
Essential elements of on-page and technical SEO:
- Meta title (50-60 characters) and meta description (150-160 characters) with keyword optimization written for each page. (One focus keyword per page.)
- Keyword-optimized URLs, if possible)
- Keyword-optimized h1’s (if possible) and consistent use of headers throughout copy, i.e. h2, h3
- SSL certificate installed
- Images compressed and resized
- Internal link between pages
- Google Analytics, Google Tag Manager accounts connected
- Google Analytics Event tracking, e-commerce tracking, and/or other special tracking enabled.
- Google Search Console account connected
- XML sitemap set up and submitted to Google Search Console
- Robots.txt set up and included in your sitemap
- Schema.org markup written
- FAQ pages or bulleted lists for AI-search optimizations
Local SEO
You may want to focus SEO on their local geographic area only for some clients. Many of the same elements above apply, but there are important differences. For instance, you will want to add location information to key landing pages, get the client set up with Google My Business, and have a plan for earning local citations:
- Google My Business page set-up
- Geo-specific keywords included
- Location-specific pages created (when relevant)
- Contact information in the footer and matching EXACTLY with what is on your Google My Business Page (e.g. phone number, address, etc.)
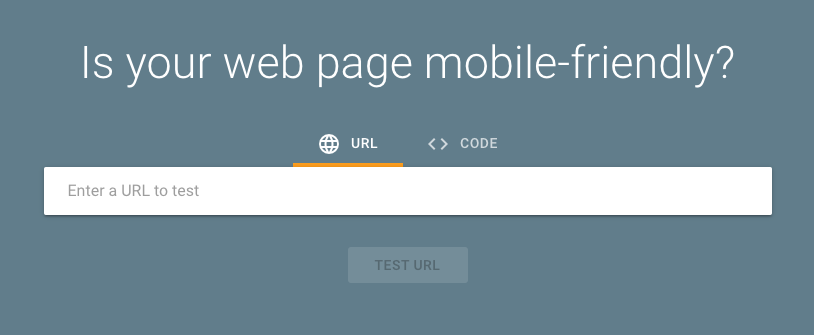
Mobile-Friendly Design
A mobile-friendly, responsive site design is crucial nowadays to engagement and conversion rates. Use the tool below to test the mobile-friendliness of your client’s existing site so you can be aware of what and what not to do when designing and developing the client’s new site.
Site Speed
Along with mobile-friendliness, site speed is another UX consideration that affects SEO. Google penalizes slow sites in their rankings, and visitors are more likely to bounce if a page takes too long to load (remember the less-than-three-second rule). Google’s PageSpeed Insights tool can tell you how fast your sites are and what you can adjust to make them faster.
2025 SEO & GEO Growth & Maintenance
We usually try to get buy-in for ongoing support and maintenance during the proposal phase. SEO is a discipline that takes attention and maintenance monthly or else the initial on-page work will start to flatline over time, i.e. growth will spike in 1-3 months and then level off—or worse yet, decline. damolade follows a monthly process with each client to ensure we aren’t missing anything that needs attention throughout the year. We also monitor and report on keyword positions and progress monthly along with a Google Analytics SEO report.
Some key things to monitor for ongoing growth and maintenance:
-
- Ongoing content optimizations
- Broken link checks (404 and other server errors)
- Keyword position monitoring
- Sitemap errors
- Duplicate content issues
- Page speed monitoring
In 2025, the SEO landscape is evolving rapidly, influenced by advancements in artificial intelligence and changing user behaviors. To stay ahead, consider integrating the following emerging SEO practices into your strategy:
Generative Engine Optimization (GEO):
With the rise of AI-powered search engines generating personalized responses, it’s crucial to optimize your content for these platforms. GEO involves tailoring content to be effectively processed and featured by generative AI models, ensuring your information is accurately represented in AI-generated summaries. arXiv
AI-Assisted Content Creation and Optimization
Leveraging AI tools can enhance content creation by providing data-driven insights into keyword usage, audience preferences, and content gaps. These tools can assist in generating high-quality content that aligns with user intent and adheres to SEO best practices, improving both efficiency and effectiveness.Wix
Emphasis on Experience, Expertise, Authoritativeness, and Trustworthiness (E-E-A-T)
As AI-generated content becomes more prevalent, search engines are placing greater emphasis on content that demonstrates genuine expertise and trustworthiness. Highlighting author credentials, citing reputable sources, and providing original insights can enhance your content’s credibility and search ranking. Search Engine Land
Optimization for Voice and Visual Search
The increasing use of voice-activated assistants and visual search tools requires content to be optimized for these modalities. This includes using natural language keywords, structuring content to answer common voice queries, and incorporating high-quality images with descriptive alt text to cater to visual searches. Growth Machine
Focus on User Experience and Core Web Vitals
Google continues to prioritize user experience as a ranking factor. Ensuring fast load times, mobile responsiveness, and interactive stability not only improves user satisfaction but also positively impacts search rankings. Regularly auditing your site’s performance and making necessary adjustments is essential for maintaining competitiveness.
Incorporating SEO best practices into your web design and development process is essential for creating websites that are both user-friendly and highly visible in search engine results. By engaging SEO specialists and copywriters from the outset, establishing clear guidelines, and meticulously planning site structure and URL hierarchy, you can enhance site performance and user engagement. This collaborative approach not only streamlines the development process but also positions your clients for sustained online success.
Interested in partnering with us? Schedule a call to get started